Overview
-
SmartPalette
- Manually Defining a SmartPalette
- Automatically Generating a SmartPalette
- Saving the SmartPalette
- Loading the SmartPalette
- Applying the SmartPalette
-
SmartColor
- Simple SmartColor (One color)
- Range SmartColor (Multiple colors)
- Automatically generate multiple range SmartColors.
-
SmartColor Legend Entries
- Simple SmartColor (One color)
- Range SmartColor (Multiple colors)
-
Custom Legend
- Generating color swatches
- Markup
- Examples
- Swatch Markup Example Details
- Using Color Swatches
- In legend
- Anywhere
- Generating color swatches
The SmartPalette
The SmartPalette object allows you to create a standard color scheme for different charts that show related data. It does this by establishing a list of series or element names and the colors they should use. Fortunately, it does not require you to manually define all these name color pairs as it can do this automatically. A SmartPalette is also used as a collection container for SmartColor objects discussed later in this tutorial.
To create a smart palette automatically that any charts can use, a populated SeriesCollection is required. Then a palette enumeration member or array of colors can be used to generate the SmartPalette based on the names of series in a series collection or element names in a series series. When the SmartPalette object is created it can be saved as XML and loaded by any chart with access to the xml file.
Manually Defining a SmartPalette
The code below demonstrates manually populating a smart palette object.
[C#]
SmartPalette sp = new SmartPalette();
sp.Add("Series 1", Color.Red);
sp.Add("Series 2", Color.Blue);
[Visual Basic]
Dim sp As New SmartPalette()
sp.Add("Series 1", Color.Red)
sp.Add("Series 2", Color.Blue)
Automatically Generating a SmartPalette
This code will generate a smart palette based on the colors specified by the Palette.One enumeration and match them with element names within the mySeries series object.
[C#] SmartPalette sp = mySeries.GetSmartPalette(Palette.One);
[Visual Basic] Dim sp As SmartPalette = mySeries.GetSmartPalette(Palette.One)
Saving the SmartPalette
Now that the SmartPalette object is generated and ready to use, it can be used by all charts related to this information. In order to use this object in other web pages it must be saved as xml. The following code demonstrates this.
[C#]
sp.SaveState("ClientSmartPalette.xml");
[Visual Basic]
sp.SaveState("ClientSmartPalette.xml")
 |
Sample: SmartPaletteSaving.aspx |
[C#]
[Visual Basic]
 |
Sample: SmartPaletteLoading.aspx SmartPaletteSaving.aspx |
Applying the SmartPalette
There are a couple ways the smart palette can be used. One way is to specify the SmartPalette for the whole chart. In this case, any element or series that matches a SmartPalette entry will inherit the associated color.
[C#]
Chart.SmartPalette = sp;
[Visual Basic]
Chart.SmartPalette = sp
The other option allows narrowing the use of the smartPalette to a chart area by means of specifying the smartPalette for the chart area's seriesCollection.
[C#]
ChartArea ca = new ChartArea();
ca.SeriesCollection.SmartPalette = sp;
Chart.ExtraChartAreas.Add(ca);
[Visual Basic]
Dim ca As New ChartArea()
ca.SeriesCollection.SmartPalette = sp
Chart.ExtraChartAreas.Add(ca)
SmartColor objects
The SmartColor object provides a feature that sets colors of elements based on a condition. For example, if elements on a chart that are below 0 must be red, this object will provide the functionality to do this automatically. The following code snippet demonstrates how this can be achieved. The parameters in the SmartColor constructor refer to the color that should be used, a range of numeric or DateTime values, and the Element property to compare against the specified range.
Simple SmartColor
[C#]
SmartColor SingleSCol = new SmartColor(Color.Red,new ScaleRange(-1000,0),ElementValue.YValue);
Chart.SmartPalette.Add(SingleSCol);
[Visual Basic]
Dim SingleSCol As new SmartColor(Color.Red,new ScaleRange(-1000,0),ElementValue.YValue)
Chart.SmartPalette.Add(SingleSCol)
Color Range SmartColor
The SmartColor object also contains a SecondaryColor property. When specified, the elements that fall within the smart color's range will be colored based on where they fall within the range. For example, using a range of 0 to 100 with Color.Red and secondary color Color.Yellow; an element with the value of 0 will be red, a value of 100 will yield yellow and 50 results in a mix between the two which would be orange.
The following code will create a single SmartColor object with a gradient color range that will achieve the same coloring functionality as the above legend example, but will require a single SmartColor object.
[C#]
SmartColor scol = new SmartColor(Color.White, Color.Yellow, new ScaleRange(0,50), ElementValue.YValue);
Chart.SmartPalette.Add(scol);
[Visual Basic]
Dim scol As new SmartColor(Color.White, Color.Yellow, new ScaleRange(0,50), ElementValue.YValue)
Chart.SmartPalette.Add(scol)
Multiple range smartColors can also be used with the same palette creating a more complex color scale.
Automatically generate multiple range SmartColors
In the above examples, the scale range must be specified manually to create a single smartColor. There are methods to create multiple smartColors automatically from a specified lists of colors.
This code snippet demonstrates how 3 range colors can be created automatically based on a list of 4 colors and a scale range.
A value range must be specified with the above usage. However, the series object offers the method GetSmartPalette that will return a smartPalette object with range colors based on the range of its data. The following code uses the GetSmartPalette method to generate a smartPalette based on the series YValue data range.
SmartColor Legend Entries
One color SmartColors
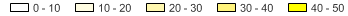
SmartColors have a LegendEntry property which is used in the legend as a reference to the chart's color scheme. If tokens are used in the legend entry label text, they will be evaluated for the scale range object.
SmartColors that use a single color will create legend entries that look like these:

Color Range SmartColors
| A SmartColor that uses two colors, will create a single icon that will look like this. (Notice the gradient icon) |
 |
The following code shows a useful modification of the smartColor legend entry to display like so: 
[C#]
scol.LegendEntry.Value = "0";
scol.LegendEntry.Name = "50";
[Visual Basic]
scol.LegendEntry.Value = "0"
scol.LegendEntry.Name = "50"
Custom Legend
SmartPalette Information API
The smartPalette object offers methods that provide information about its values and colors. These methods can be used to obtain all the information necessary to describe the smart palette visually.
| Method | Description |
| SmartPalette .GetScaleRange(string key) |
SmartColor can apply to elements or series with a particular name, which is specified using the key parameter. Specifying "*" refers to all keys. This method will return the united scale range defined by the SmartColors object within the palette. |
| SmartPalette .GetValueColor(string key, double value) |
This method returns the color corresponding to the specified key and value. |
After establishing the range and color values for the SmartPalette, a color swatch may be generated to display the scale of colors and correspondig numeric values.
|
Generating Color Swatches |
|
A color swatch is an array of colors defined by the smart palette. By utilizing label markup and InfoGrids, this type of smart palettes can be used to generate a color swatch.
Color Swatch Markup
The markup for these swatches is easy to generate programatically by concatenating a string. Although it is very simple, it is not necessary to understand the markup unless more complex swatches (not shown here) are needed. For swatches similar to the examples below, the code to generate them can be taken from the available samples. For information on the markup syntax, see the Label Markup tutorial. This knowledge is also useful in many other unrelated scenarios because all labels on a chart support it. The InfoGrids, and MicroChart tutorials can also be helpful.
Swatch Markup Examples
Here are a number of swatch examples and the associated markup to draw them.
|
A swatch using a row of spacers and a row of colored blocks. <Chart:Spacer size='35x1'><Chart:Spacer size='35x1'><Chart:Spacer size='35x1'> |
 Fig 1. |
|
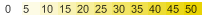
A swatch using a row of spacers and a row of colored blocks with values. <Chart:Spacer size='35x1'><Chart:Spacer size='35x1'><Chart:Spacer size='35x1'><Chart:Spacer size='35x1'><Chart:Spacer size='35x1'><row><block hAlignment='Center' bgColor='#FFFF00'>0<block hAlignment='Center' bgColor='#FFBF00'>12<block hAlignment='Center' bgColor='#FF8000'>25<block hAlignment='Center' bgColor='#FF4000'>37<block hAlignment='Center' bgColor='#FF0300'>50 |
 Fig 2. |
|
A swatch using colored blocks and text before and after to represent the mininum and maximum values. 0<block bgColor='#FFFF00' fColor='Transparent'>__<block bgColor='#FFBF00' fColor='Transparent'>__<block bgColor='#FF8000' fColor='Transparent'>__<block bgColor='#FF4000' fColor='Transparent'>__<block bgColor='#FF0300' fColor='Transparent'>__<block>50 |
 Fig 3. |
|
A swatch with richer styling and description of minimum and maximum values. <block bgColor='LightGray'>[Outside Temperature]<block bgColor='LightGray'>[Min]<block bgColor='#FFFF00' fColor='Transparent'>__<block bgColor='#FFBF00' fColor='Transparent'>__<block bgColor='#FF8000' fColor='Transparent'>__<block bgColor='#FF4000' fColor='Transparent'>__<block bgColor='#FF0300' fColor='Transparent'>__<block bgColor='LightGray'>[Max] |
 Fig 4. |
|
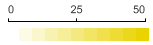
A swatch with a micro chart scale. <Chart:Scale values='0,25,50' width='75'><row><block bgColor='#FFFF00' fColor='Transparent'>__<block bgColor='#FFBF00' fColor='Transparent'>__<block bgColor='#FF8000' fColor='Transparent'>__<block bgColor='#FF4000' fColor='Transparent'>__<block bgColor='#FF0300' fColor='Transparent'>__ |
 Fig 5. |
|
A vertical swatch with values. <block bgColor='#FFFF00'>0<row><block bgColor='#FFBF00'>12<row><block bgColor='#FF8000'>25<row><block bgColor='#FF4000'>37<row><block bgColor='#FF0300'>50 |
 Fig 6. |
|
A vertical swatch with two colums, using two blocks per row. The the second block of the first middle and last rows also include values in. <block bgColor='#FFFF00' fColor='Transparent'>__<block>0<row><block bgColor='#FFBF00' fColor='Transparent'>__<block><row><block bgColor='#FF8000' fColor='Transparent'>__<block>25<row><block bgColor='#FF4000' fColor='Transparent'>__<block><row><block bgColor='#FF0300' fColor='Transparent'>__<block>50 |
 Fig 7. |
Swatch Markup Example in Detail
This markup example creates a swatch similar to figure 1 but with only three colors:
"<Chart:Spacer size='10x1'><Chart:Spacer size='10x1'><Chart:Spacer size='10x1'><row><block bgColor='Red'> <block bgColor='White'> <block bgColor='Blue'>"
This example uses two rows and three columns. When all rows in a markup string have the same number of blocks, they will behave like a grid where each column of blocks aligns and has the same width. The three spacer microCharts are used to ensure that the blocks of the next row are the same width. Spacers are treated as blocks.
Swatches that rely on spacers must maintain the same number of blocks in each row. Therefore, using text inside blocks is superior because it allows for additional text and markup to render around the swatch itself without disfiguring it. Figures 4 and 5 use additional text with the swatch markup.
Generating Swatch Markup Automatically
The following code shows a method that will generate a color swatch string you can insert into any label text on the chart.
It will generate a string that draws this type of visual:

The above code first gets the max value of the palettes scale so it can iterate from 0 to that max value. Then it determines the width to use with each spacer. The loop creates a string of spacers to ensure each division is the same width. It gets the current value's color and creates a block setting the color as its background. To use the color in markup, it is converted into the hex format used by HTML. The spacers and swatch blocks are then returned as a single string.
|
By setting the withValues prameter to true, a visual that looks like this is created: This version of the swatch is nice because it does not require any additional labeling. Therefore, it can easily be placed in any other labels on the chart. A new annotation can be used to show the swatch. it can be placed in the title, chart area label or anywhere else. |
 |
Using Color Swatches
ColorSwatches in LegendEntries
|
Using the above getSwatch method, the code below will replace the legend icon with a color swatch to create a legend entry that looks like this. [C#] [Visual Basic] |
Original
|
|
Instead of using the values on each end of the swatch, a scale microChart legend entry can be added to create a visual like this: The following code creates a new legend entry and adds it to the top of the entries containing the scale microchart. Setting the sortorder of the entry to -1 ensures it appears before the swatch entry. |
 |
[C#]
scol.LegendEntry.Value = "";
scol.LegendEntry.Name = ""; LegendEntry scaleLe = new LegendEntry();
scaleLe.CustomAttributes.Add("ICON", "<Chart:Scale min='0' max='50' width='140'>");
scaleLe.SortOrder = -1;
Chart.LegendBox.ExtraEntries.Add(scaleLe);
[Visual Basic]
scol.LegendEntry.Value = ""
scol.LegendEntry.Name = ""
LegendEntry scaleLe = new LegendEntry()
scaleLe.CustomAttributes.Add("ICON", "<Chart:Scale min='0' max='50' width='140'>")
scaleLe.SortOrder = -1
Chart.LegendBox.ExtraEntries.Add(scaleLe)
ColorSwatches anywhere
Using swatches in the legend works well, but these swatches can also be used in any label on the chart. They can be used inside annotations, chart titles, etc. This approach can even be used to generate an HTML swatch to show on a webpage outside of the chart.