Introduction
.netCHARTING labels are capable of embedding font styling, images, dynamic streaming charts, and layout information by specifying it within the label text using tags. The syntax for these features is simple and easy to follow; however, it offers flexibility that can be used to create rich, data-driven labels something closer to an HTML page rather than GDI strings. It is also capable of making parts of a label clickable and display tooltips. The layout features enable creating a grid configuration to organize the label text.
This markup syntax can also be using with hotspot tooltips to generate rich tooltip layouts such as this:

Quick Examples
This section features a few examples and the code to create them to give a general idea of how the system works.
| Code | Result |
| Label.Text = "Example <block fColor='red'>text<block> styling." |  |
| Label.Text = "Example <block fColor='blue' fStyle='Italic'>text styling." |  |
| Label.Text = "Example <block bgColor='green'>text<block> styling." |  |
The Language
There are 4 tags that can be used to control label styling and layout. This is a quick overview but these tags will be discussed in more detail.
| Tag Name | Description |
| <block> | This tag is used to identify blocks of text and specify text styling. A block tag indicates that following text will be inside that block until a new block or a row tag is detected. Parameters define the block style. A list of available parameters is shown in the Font Styling section below. |
| <row> | The row tag is similar to a new line. It indicates that all blocks that follow should render underneath the previous blocks. |
| <hr> (new in v5.2) |
The same as a row tag except a horizontal rule is drawn in its place. |
| <br> | The break tag '<br>' makes text go to the next line inside a block. If a label does not specify any blocks or rows, it is considered to be in a single block. When this is the case, the break and row tags act like a newline character. |
| <img> | This tag is used to embed images and streaming dynamic charts from other aspx pages. |
In order to use the literal '<block>' text or any other tag as text inside a label, an escape character must be used. For example '\<block>', or '\\<block>' in c# will render as '<block>'.
Block Behavior & Styling Text
All text can be thought of as being inside of a block. In order to format a section of a string, a <block> tag with parameters must be used to specify the styling. The block tag does not require a terminating block tag, the block and the formatting is used until the next block or row tag is detected.
| Code | Result |
| Label.Text = "Test string to demonstrate .netCHARTING markup features." |  |
| Label.Text = "Test string to demonstrate <block fStyle='bold'>.netCHARTING<block> markup features." |  |
The above example rendering is accomplished by separating the string into 3 individual blocks and handle them individually with different styles. Because these three blocks are side by side, if this string needs to wrap due to width constraints, the behavior will be different; the text will wrap individually inside each block. The following table demonstrates this difference.
|
String wrapping without formatting
|
String wrapping with formatting.
|
|
|
Note: The red lines are only shown to demonstrate the block positions. |
||
This system will not allow embedded formatting with the original wrapping behavior, however, this is a tradeoff that offers a number of advantages that can be quite useful. The benefit is virtual table support; By specifying blocks and rows, a grid configuration can be achieved.
| Code | Result |
|
Label.Text = "Test string <block>to demonstrate <row><block fStyle='bold'>.netCHARTING<block> markup features."
This results in a 2x2 cell layout. Notice that the top two blocks are lined up with the bottom ones. When the block count is the same for each row, the label will automatically try to align the blocks whenever possible.
|
|
|
Label.Text = "1<block>2<row>3<block>4";
A block is implied at the start of the string or row so it doesnt have to be specified unless needed to style the block with parameters.
|
 |
| Label.Text = "1<block>2<row>3<block>4<block>5"; |  |
|
Note: The red lines are only shown to demonstrate the block positions. |
|
Using a <br> break.
A break tag can be used inside a block as a new line character for the section of text inside the block. If the string does not specify any blocks, it is considered to be in a single block, in which case, the br tag serves as a new line character.
| Code | Result |
| Label.Text = "This is a<br>single block<block>The second block<row>A third block spanning both blocks above." |  |
| Label.Text = "<block hAlign='right'>Name:<br>Age:<br>Sales:<block>%Name<br>%Age<br>%YValue" |  |
|
Note: The red lines are only shown to demonstrate the block positions. |
|
Embedded Images
When an image is embedded inside a string, it behaves like a block with a static size. Because it implicitly creates a block, it will change the wrapping behavior. For example, the following sample shows how text behaves next to an image and also demonstrates the difference between a break and row tag.
| Code | Result |
| Label.Text = "<img:cd.png>Text next to<br> an image. |  |
| Label.Text = "<img:cd.png>Text next to<row> an image. |  |
Embedded chart images
A dynamic chart can be streamed directly into a label if it resides in an aspx page and has Chart.UseFile = false set.
The syntax for this type of image is the same:
<img:page.aspx>
Tokens can be used to pass information to the page rendering the chart as well.
<img:page.aspx?Series=%SeriesName>
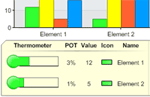
The following sample passes the element value to a page that generates a small thermometer based on that value.
Sample: EmbeddedLegendCharts.aspx

Font Styling
The block tag allows a number of parameter settings that define the formatting.
| Parameter Name | Acceptable values | Description |
| hAlign, hAlignment | Left, Center, Right | Horizontal alignment of text within a block. |
| vAlign, vAlignment | Bottom, Center, Top | Vertical alignment of text within a block. |
| FontName, fName | Font Name | Name of the font to use for the text. |
| FontSize, fSize | size as number. | Font size |
| FontStyle, fStyle | Bold, Regular, Italic, Underline, Strikeout | Font style |
| FontColor, fColor | Red, #FFFAEA, ... | Font color |
| bgColor, back | Red, #FFFAEA, ... | Block background fill color |
| GlowColor, Glow | Red, #FFFAEA, ... | Font glow color |
| OutlineColor, Outline | Red, #FFFAEA, ... | Font outline color |
| Digital | Yes, No | Digital Font |
| ToolTip | Any text | ToolTip for the block. |
| Url | Any URL | URL for the block. |