Introduction
MicroCharts are miniature versions of actual charts, designed to help viewers understand complex relationships between data in repetitive scenarios such as data grids or InfoGrids. MicroCharts are optimized to use very little space and are ideal for data grids, info grids or use as parts of labels within charts. MicroCharts are defined using a markup language inside the chart label text. This means that anywhere a label is used, a microChart can easily be embedded. With the use of tokens, microCharts can be setup using default properties and will automatically represent the label's parent objects token values. InfoGrids are similar to traditional data grids but are generated entirely within chart labels. MicroCharts and InfoGrids are two unique technologies that are ideally suited for each other; MicroCharts enrich InfoGrids with concise data visualizations. Please see the tutorial on InfoGrids for additional information on data grid and dashboard usage.
Basic Usage
To use a microChart in a label, use a syntax that starts with <Chart: then the type of microChart and other options ending with a closing '>' character. Parameters must be specified using a format like param='value' using single quotes around the value as shown below:
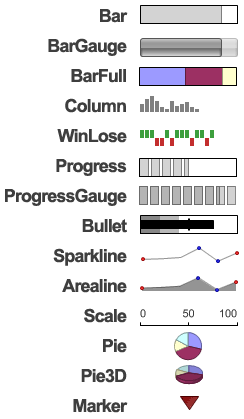
MicroChart Types
|
Each microChart type has a number of options available. Similar types work alike but all share the same syntax.
|
 |
Available Parameters
- Value
Used by micro charts that take a single value such as Bar, BarGauge, Progress, ProgressGauge - Values
Specify multiple numeric values for the micro chart. - Color
Specifies a color for micro charts that display a single value. For some cases it is used for a simpleColor feature described in more detail below. - Colors
Used to specify the colors used on the chart. - Min / Max
Specifies the minimum and maximum scale values. - Width / Height
Specifies the width and height of the micro chart in pixels. - Size
Can be used to set the size easier than using width and height separately. Examples: size='100x20' or size='20' (for pies or markers). Setting the size parameter with a single value applies it to both width and height. - Shading
Takes a number between 1 and 7 and specifies the shading effect mode to use on the micro chart. - AxisMarker
Takes a single to draw a reference line or two values that specify a range to highlight similar to range axis markers on regular charts. Sparkline, AreaLine, and Column support this feature. - Type
Specifies the ElementMarkerType for use with a marker micro chart. - Url
Specifies a clickable URL for the microchart. - Tooltip
Specifies a tooltip that will appear when hovering over the micro chart. - Src
Image source path. Used with Chart:Image type. - Rotate
Specifies image rotation in degrees. Used with Chart:Image type.
Sizing MicroCharts
All microCharts have predefined default sizes. Types like Pie, Pie3D use 30x30 and Marker uses 20x20. All other except for Column and WinLose use 100x20. The Column and WinLose types size automatically depending on the number of values specified. This way stacking multiple column microCharts with different number of elements will allow the columns to be the same width. Column types will also automatically left align to support this. The column widths can be controled by specifying only the height parameter, however, using both width and height or just width is also supported.
Shading MicroCharts
A number of micro charts support shading effect modes. These can be specified with the 'shading' parameter which takes a number from 1 to 7 indicating the shading effect mode to use. The micro charts that support shading are:
- Bar
- BarGauge
- Progress
- ProgressGauge
- BarFull
- Bullet
- Pie
- Marker - (With markers, only the default 'Circle' marker type supports shading)
Setting Axis Range
The scale micro chart provides a means to describe other horizontal based micro charts. When other micro charts are stacked vertically with a scale in the header row then must sync the scales in order to visualize the information correctly. The scale range can be specified through the Min and Max attributes. The default value of the Min attribute is always 0. The following micro chart types support the min/max axis range attributes:
- Bar
- BarGauge
- Progress
- ProgressGauge
- Bullet
- Scale
The scale can also be used with other microCharts in some situations. For example, if using SparkLines to represent sales in january, a static scale with two labels: "Jan", "Feb" can be used to indicate the range represented by the sparklines.
Values and Colors
While most parameters apply to every type of microChart in a similar fashion, the value(s) and color(s) parameters vary depending on the type of microChart used. The following grid matrix explains how value and color parameters are used with the corresponding type of microChart.
| Type | Value / Values | Colors |
| Bar | Value parameter indicates the bar value. |
Color: Sets the bar color. Colors: |
| BarGauge | Value parameter indicates the bar value. | Color: Sets the bar color. |
| Progress | Value parameter indicates the bar value. |
Color: Sets the bar color. Colors: |
| ProgressGauge | Value parameter indicates the bar value. | Color: Sets the bar color. |
| BarFull | Values parameter is used to pass a comma delimited list of values. |
Colors: a list of colors for each bar. |
| Bullet |
Values: the sequence of values specify: Value, Target, 1st, and 2nd axis marker positions. If the 3rd value is larger than the 4th. The axis marker colors fill in the opposite direction. |
Colors: 1st Color: Bar 2nd Color: Target 3rd Color: Shade 1 4th Color: Shade 2 5th Color: Background Color: SimpleColor Feature |
| SparkLine | Values parameter is used to pass a comma delimited list of values. |
Colors The word 'Transparent' can be used to omit specifying a color in the colors array. |
| AreaLine | Values parameter is used to pass a comma delimited list of values. |
Colors The word 'Transparent' can be used to omit specifying a color in the colors array. |
| Scale & ScaleB |
Value: sets the default axis tick label text. ex. '<%Value,Currency>' Values: a comma delimited list of string labels to place on the axis. ex: 'Bad,Good,Great' Because each value will be processed by the chart itself, markup can be used as well such as including images. This is demonstrated in the MicroScaleOptions sample. |
Color: Specifies the color for axis and labels Colors: |
| Pie | Values parameter is used to pass a comma delimited list of values. | Colors reflect element colors Color: SimpleColor Feature |
| Pie3D | Values parameter is used to pass a comma delimited list of values. | Colors reflect element colors Color: SimpleColor Feature |
| Marker | N/A | Color: marker color. |
| Column | Values parameter is used to pass a comma delimited list of values. |
Color: (+)columns Colors: |
| WinLose | Values parameter is used to pass a comma delimited list of values. The options are -1 = lose, 0 = tie, and 1 = win. |
Color: (win)columns Colors: |
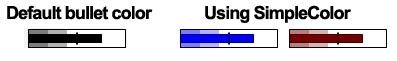
SimpleColor Feature
By setting the color parameter for charts that support this feature, multiple colors will be created for all elements based on the specified color. This can allow the ability to quickly apply a primary color of your page to ensure the MicroCharts fit.

Using MicroCharts
Because micro charts can be used anywhere a label appears on a chart, there are an endless number of possibilities, however, below are a number of scenarios in which microCharts can be especially useful.
| Scenario | Example |
| In Labels on charts | Code: Chart.TitleBox.Label.Text = "<Chart:Bar value='5' max='10'>"; |
| In Element Labels | Sample: Dashboards And InfoGrids/ChartMicroPie |
| On Axis Tick labels | Sample: Dashboards And InfoGrids/ChartMicroAxis |
| In legend box entries | Sample: Legend Box/LegendSparkLines |
| In Empty legend box headerLabel. | Sample: Dashboards And InfoGrids/AnnotationInfoGrid1 |
| Inside annotations | Sample: Dashboards And InfoGrids/InfoGridMulti |
| By themselves as a chart control. | Sample: Dashboards And InfoGrids/InfoGrid1 |
| Inside asp.net DataGrid | Sample: Dashboards And InfoGrids/DataGridDash |
MicroChart Helpers
A number of tokens are available to help making microCharts easier. For example, the sample [Dashboards And InfoGrids/ChartMicroSubValues] uses the element token %SubValueList which can be used in the element label inside a microChart tag. Other useful tokens include:
| Type | Tokens |
| Element | %SubValueList - a comma delimited list of sub values. |
| Series |
%YValueList - a list of element y values |
| SeriesCollection |
%YSeriesSumList - a list of of each series y value sum. |
Extending MicroChart functionality.
If the provided micro chart types do not meet the requirements of your project, custom micro charts can be built from scratch and embedded into chart labels in a similar fashion. Sample: Features/Legend Box/EmbeddedLegendCharts demonstrates this scenario. The sample inserts a Progress type MicroChart into the legend box similar to sample ('LegendCharts' located in the same section), except, the code to generates the indicator chart is stored in a separate file which can be modified.