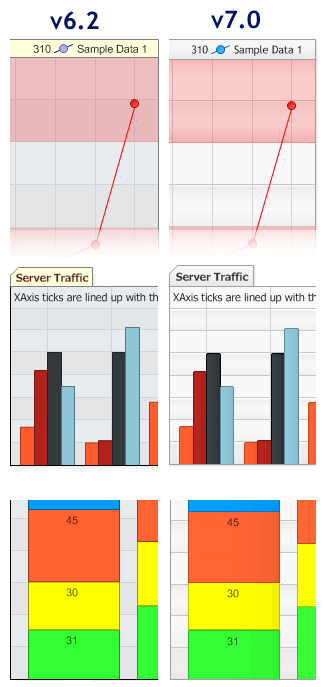
Intro Version 7.0 release of .netCHARTING introduces visual enhancements including a new look & default settings. The idea behind this feature was to introduce a very subtle colorizing enhancement that is true to original settings and boosts aesthetics. It has been designed to work seamlessly with existing charts and to make them pop visually without breaking the visual balance of existing settings. For backward compatibility these default settings are applied internally when the chart begins to render. When checking the property settings before the chart renders, the property values are still the same as before. The new defaults are primarily color and shading settings including a few font style changes. The new Background object's fill functionality will ehnance the resulting visuals. Unlike traditional settings, it is setup to take solid colors and adjust the output to appear slightly shaded. The result is a chart that looks like it was designed with a graphics design software without any effort on the developers side. This shading happens when the background shadingEffectMode setting is set to ShadingEffectMode.Default which is set by default. This setting creates different shading effects depending on the location of the fill. The different effect locations are: New Palette A new default palette has been added. It can be specified manually with Chart.PaletteName = Palette.Default. When checking or getting the colors of a charts palette, they may change when the chart renders, therefore it's advisable to specify the palette before this is done. Disabling new Defaults This effect can be disabled for any individual background property by changing to the ShadingEffectMode to None. By setting Chart.LegacyMode = true the new defaults can be disabled for any individual chart. This can also be disabled for an entire website by adding the following setting to the web.config file. <appSettings> Alternatively, when the new defaults are disabled. Things such as a default shading for a particular element can be enabled. For example this code enables the default shading just for the chart area:
<add key="DNCLegacyMode" value="false" />
</appSettings>[C#]
Chart.ChartArea.Background.ShadingEffectMode = ShadingEffectMode.Default;
[Visual Basic]
Chart.ChartArea.Background.ShadingEffectMode = ShadingEffectMode.Default