Introduction
The SeriesType.Marker series type draws an element marker for each element. The properties of these markers can be accessed through Element.Marker.
 |
Tips: 1. Using Chart.DefaultElement.Marker allows setting all element marker properties simultaneously. 2. When using some series types like line or spline in 2D mode, markers are automatically drawn. They can be turned off by setting Chart.DefaultElement.Marker.Visible = false 3. Markers can always be drawn on any series / chart types by specifying Element.ForceMarker = true. |
Element Markers as Shapes
Element Markers can appear in a number of different shapes specified by the ElementMarkerType enumeration.
ElementMarkerType
- Square
- Triangle
- Circle
- Diamond
- FourPointStar
- FivePointStar
- SizPointStar
- SevenPointStar
- Split (Finance Related)
- ReverseSplit (Finance Related)
- Merger (Finance Related)
- Dividend (Finance Related)
- Spinoff (Finance Related)
Element Markers as Images
Element markers can also use custom images loaded from disk instead of the pre-defined shapes.
[C#]
myElement.Marker = new ElementMarker("image.png");
[Visual Basic]
myElement.Marker = New ElementMarker("image.png")
Using Dynamic Colors with custom images
The DynamicImageColor feature allows colorizing custom marker images to match the colors of elements they represent. The sections of the image that are colorized are based on a specified DynamicColor.
[C#]
myElement.Marker.DynamicImageColor = Color.FromArgb(123,123,123);
[Visual Basic]
myElement.Marker.DynamicImageColor = Color.FromArgb(123,123,123)
The Png image format allows variable transparency meaning, a pixel can have a specific color as well as an alpha part which indicates the pixel's transparency from 0(transparent) to 255(solid). The actual color of a particular pixel does not have to change along a fade to a transparent color. The dynamic color feature is capable of maintaining the original transparency of each pixel while replacing it with the element's color, provided the pixel's color matches or closely resembles the specified dynamic color.
DynamicImageColorTolerance
Many times, images don't use solid colors, instead they use antialiasing which blurs hard edges creating a smoother looking transition. By specifying a tolerance (0-100) the dynamic color will cover a wider range of colors based around the main dynamic color. At the same time, it will maintain the difference in deviation from the main color, therefore, the element's color will not be applied to colors within the tolerance range the same way. The color will vary to replicate the original images variations such as slight highlights.
Custom Circular Gauge Needles
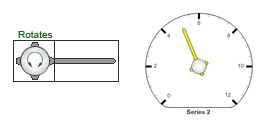
The element marker can also be used with the circular gauge and a custom image to allow custom gauge needles. The following illustration shows a sample custom needle image and resulting chart.

[C#]
Chart.YAxis.GaugeNeedleType = GaugeNeedleType.UseMarker;
Chart.DefaultElement.Marker = new ElementMarker("../../images/needle2.png");
Chart.DefaultElement.Marker.DynamicImageColor = Color.FromArgb(255, 255, 255);
[Visual Basic]
Chart.YAxis.GaugeNeedleType = GaugeNeedleType.UseMarker
Chart.DefaultElement.Marker = New ElementMarker("../../images/needle2.png")
Chart.DefaultElement.Marker.DynamicImageColor = Color.FromArgb(255, 255, 255)





