 |
The features discussed in this section require that series objects are populated with elements. This does not happen automatically if the DataEngine is not used. Please see this kb for more information. |
.netCHARTING facilitates numerous calculations that can be performed on your data. These calculations can be used to
- Derive an element from a series
- Derive a series from a SeriesCollection
- The results can also be used in text reports or as further chart data.
Series.Calculate
First we will construct a simple series with some data we can manipulate.[C#]
Series s = new Series();
s.Elements.Add(new Element("e 1",5));
s.Elements.Add(new Element("e 2",15));
s.Elements.Add(new Element("e 3",23));
s.Elements.Add(new Element("e 4",13));
s.Elements.Add(new Element("e 5",34));
[Visual Basic]
Dim s As New Series();
s.Elements.Add(new Element("e 1",5))
s.Elements.Add(new Element("e 2",15))
s.Elements.Add(new Element("e 3",23))
s.Elements.Add(new Element("e 4",13))
s.Elements.Add(new Element("e 5",34))
With our series populated with data, we can derive calculations using the Series.Calculate method which returns a single element.
[C#]
Element e = s.Calculate("sum",Calculation.Sum);
[Visual Basic]
Dim e As Element = s.Calculate("sum",Calculation.Sum)
The element e now has yValue of 91 which is the sum of all the element yValues in series s. If the elements of series s had other values such as BubbleSize, the resulting e.BubbleSize would contain the sum of those as well.
Series.Sort
Elements within a series can be sorted by any value in ascending or descending order.
[C#] // Sort the series by name s.Sort(ElementValue.Name, "DESC"); // Sort the series by YValue s.Sort(ElementValue.YValue, "DESC");
[Visual Basic] ' Sort the series by name s.Sort(ElementValue.Name, "DESC") ' Sort the series by YValue s.Sort(ElementValue.YValue, "DESC")
Series.Trim
Elements with values that are within a given range can be trimmed form a series using the Series.Trim method. The trim method also
[C#] // Trim elements with y values between 15 and 20. s.Trim(ElementValue.YValue, 15,20);
[Visual Basic] ' Trim elements with y values between 15 and 20. s.Trim(ElementValue.YValue, 15,20)
 |
Samples
|
The above example trimmed out elements within the specified range. This method also offers an option to trim outside the specified range using a Boolean parameter as in this code:
[C#] // Trim elements with y values outside 15 and 20. s.Trim(ElementValue.YValue, 15, 20, true);
[Visual Basic] ' Trim elements with y values outside 15 and 20. s.Trim(ElementValue.YValue, 15, 20, true)
 |
Series and SeriesCollection also have a SelectiveElementDefaults method which lets you specify a range of elements in the same way however, it applies specified settings to those elements automatically. SelectiveElementDefaults are discussed in more detail in the Shortcuts and Efficient Code section. |
SeriesCollection.Transpose()
The transpose method manipulates the series and elements of a series collection by making the series names, element names and the element names into series names. This is similar to transposing data in Excel. Basically when the data is laid out in columns and rows, the rows become columns and columns become rows. Changing a ChartType from Combo to ComboSideBySide can achieve the same result as using Combo and transposing the series collection.
SeriesCollection.Sort
Series in a SeriesCollection object can be sorted based on their respective element's values.
[C#] // Consider a SeriesCollection sc that has multiple series, each with several elements. // Sort the series by name. sc.Sort(ElementValue.Name,"ASC"); // Sort the series by the sum of their element's y value. sc.Sort(ElementValue.YValue,"ASC");
[Visual Basic] ' Consider a SeriesCollection sc that has multiple series, each with several elements. ' Sort the series by name. sc.Sort(ElementValue.Name,"ASC") ' Sort the series by the sum of their element's y value. sc.Sort(ElementValue.YValue,"ASC")
GetInterpolatedValues() [New in v5.0]
This series method is capable of getting an estimated y value given the x value of a series. A series of elements with quantitative x axis values (meaning elements using a element.XValue or XDateTime instead of Name) can take advantage of this method.
[C#] object yValue = mySeries.GetInterpolatedYValue((DateTime)xval);
[Visual Basic] Dim yValue As Object = mySeries.GetInterpolatedYValue(DirectCast(xval, DateTime))
 |
Samples:
|
SeriesCollection.Calculate
We will first create another series and add it to 'sc' so that we have 2 series available for our calculations.
[C#]
Series s2 = new Series();
s2.Elements.Add(new Element("e 1",2));
s2.Elements.Add(new Element("e 2",45));
s2.Elements.Add(new Element("e 3",23));
s2.Elements.Add(new Element("e 4",41));
s2.Elements.Add(new Element("e 5",24));
SeriesCollection sc = new SeriesCollection();
sc.Add(s);
sc.Add(s2);
[Visual Basic]
Dim s2 As New Series();
s2.Elements.Add(new Element("e 1",2))
s2.Elements.Add(new Element("e 2",45))
s2.Elements.Add(new Element("e 3",23))
s2.Elements.Add(new Element("e 4",41))
s2.Elements.Add(new Element("e 5",24))
Dim sc As New SeriesCollection();
sc.Add(s)
sc.Add(s2)
Now we will use the SeriesCollection.Calculate method which returns a single series.
[C#]
Series s3 = sc.Calculate("Sum Series",Calculation.Sum); sc.Add(s3);
[Visual Basic]
Dim s3 As Series = sc.Calculate("Sum Series",Calculation.Sum)
sc.Add(s3)
Our derived series now contains the sums of each 'element group' or 'elements with the same name'. The values of series s3 will be '7,60,46,54,58'.
Calculation Shortcuts
You can also use shortcuts to add calculated series to the chart.[C#] Chart.SeriesCollection.Add(s); Chart.SeriesCollection.Add(s2); Chart.SeriesCollection.Add(Calculation.Sum); // This will add a sum series to the chart.
[Visual Basic] Chart.SeriesCollection.Add(s) Chart.SeriesCollection.Add(s2) Chart.SeriesCollection.Add(Calculation.Sum) ' This will add a sum series to the chart.
Series and element operators ( + - * / )
Series and elements can be manipulated with operators when using c#. For example, the previous code snippet can also be achieved in this way:
[C#] Chart.SeriesCollection.Add(s);
Chart.SeriesCollection.Add(s2); Chart.SeriesCollection.Add(s1+s2); // This will add a sum series to the chart.
[Visual Basic] ' Visual Basic operators will be available with .net framework 2.0, however
' methods are available for this functionality.
Chart.SeriesCollection.Add(s)
Chart.SeriesCollection.Add(s2) Chart.SeriesCollection.Add(s1.Add(s2)) // This will add a sum series to the chart.
The operators can also be used with numbers. Let's say you have a chart that shows the GDP of countries. You can do the following: mySeries *= .000000001; If the value of an element in this series was 7,000,000,000 (seven billion), after this operation the value will be 7. On the axis label we can then say 'GDP (Billions)'. Operators are also useful in situations that require complex manipulation of data such as rates.
Manually iterating elements
We can also iterate through our series collection to do custom manipulation. The following code snippet will test each element and if the value is over 35, the color of that element will become red.
[C#] foreach(Series mySeries in sc)
foreach(Element myElement in mySeries.Elements) if(myElement.YValue > 35)
myElement.Color = Color.Red;
[Visual Basic]
Dim mySeries As Series
Dim myElement As Element
For Each mySeries In sc
For Each myElement in mySeries.Elements
If myElement.YValue > 35 Then
myElement.Color = Color.Red
End If
Next myElement
Next mySeries
Date Based Manipulation (Advanced DateGrouping)
The series class provides two methods that allow a series of elements to be split up into multiple series based on a TimeIntervalAdvanced interval and then regrouped based on another interval and a calculation. This combination of features allows replicating the DataEngine's DateGrouping functionality a lot more.
Method: SplitRegroup(TimeIntervalAdvanced firstSplit, TimeIntervalAdvanced secondSplit)
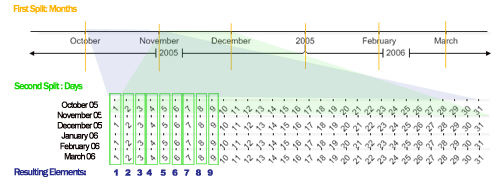
Splits the elements based on the first split, then the resulting series are grouped based on the second split. A simple analogy is a stretch of measuring tape representing a timeline. The tape is cut into sections based on (first split), then the pieces are stacked on top of each other and cut again based on the second split. The resulting stacks are evaluated down to an element based on the specified calculation.
As a real world example, consider you have a series with web site traffic represented by an element for each time the web site was visited including a date and time. This method can parse the data in a way that allows determining the traffic for each day of the week throughout the entire span of time. This means all the traffic going through the web site on any Monday would be calculated down to a single element, same for Tuesday and so on.
Method: SplitRegroupCalculate
Splits the elements based on the first split, then the resulting series are grouped based on the second split. A simple analogy is a stretch of measuring tape representing a timeline. The tape is cut into sections based on (first split), then the pieces are stacked on top of each other and cut again based on the second split. The resulting stacks are evaluated down to an element based on the specified calculation.
As a real world example, consider you have a series with web site traffic represented by an element for each time the web site was visited including a date and time. This method can parse the data in a way that allows determining the traffic for each day of the week throughout the entire span of time. This means all the traffic going through the web site on any Monday would be calculated down to a single element, same for Tuesday and so on.
This illustration shows how the data is arranged.

Tutorials
Analysis Engine





